Display Settings page

Display settings
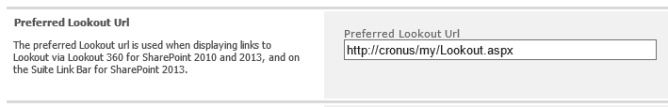
Preferred Lookout URL

Preferred lookout url
The Preferred Lookout URL setting is useful when there is more than one Lookout page set up in a particular SharePoint environment. When this is the case, it can be ambiguous which of these Lookout pages to access when the Lookout link is clicked in either the Lookout 360 bar or in the SharePoint 2013 Suite Link Bar.
In Preferred Lookout Url field, enter the URL of the instance of the Lookout page that your organization would like to be linked to.
Setting the color of the Lookout page
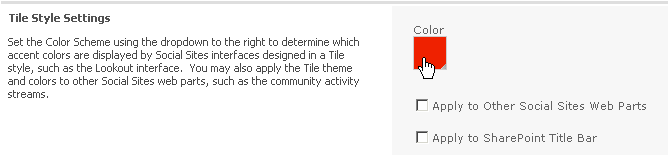
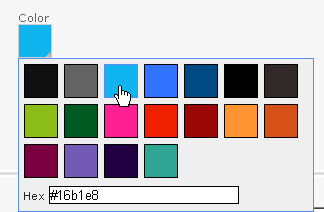
- On the Display Settings page, specify the lookout page color by clicking Color on Tile Style Settings. A box with default colors is displayed.
- To use a preset as the base for a custom color, drag the mouse over it, then edit the text in the Hex text box. This takes a standard hex color code.
The first pair of hex characters represents the level of red in the custom color; the second pair of hex characters represents the level of green; and the third pair represents the level of blue.
- Edit the text to the desired value, then press ENTER to complete the color customization.
- Click Save at the bottom of the page to apply this color to the user interface. It can take a few minutes before this change can be seen in the UI.

Tile Style Settings

Select color
Applying Lookout's "tile style" to all Aurea Social web parts
Clicking the Apply to Other Aurea Social Web Parts checkbox applies the selected color to other Aurea Social web parts and enable a "tile style" for those web parts.
This gives a consistent look and feel across all of Aurea Social including the Lookout page. Tile style is not supported for users with Internet Explorer 7. If your organization has Aurea Social users for whom Internet Explorer 7 is the only browsing option, you should not enable this setting.
Click Save at the bottom of the page to apply this look and color to the user interface. It can take a few minutes before this change can be seen in the UI.
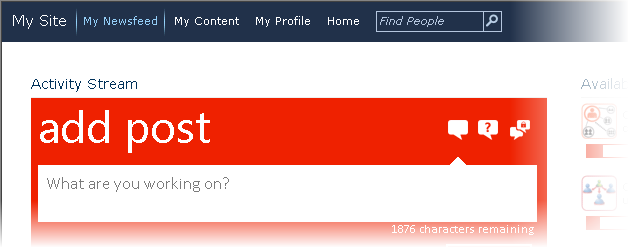
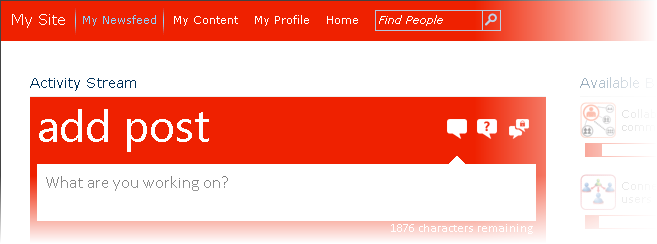
Applying Lookout's "tile style" color to the SharePoint title bar
Click the Apply to SharePoint Title Bar checkbox to change the SharePoint title bar to the same selected color that is set to be used in Lookout. This option has been added to allow for more consistent and flexible branding.
Click Save at the bottom of the page to apply this color to the user interface. It takes a few minutes before this change can be seen in the UI.


Color of the title bar is changed
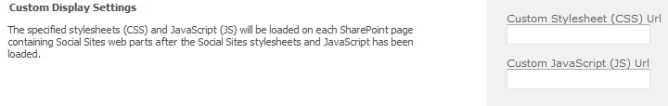
CSS and JavaScript Loading Control
On the same page, admins can choose to specify CSS and JavaScript they would like to load to make it easier to create consistent custom experiences across Aurea Social web parts.
The CSS and JavaScript files specified here load on any page containing NewsGator web parts, and load after NewsGator's CSS and JS, so that your customizations will supersede NewsGator's.

Custom Display Settings
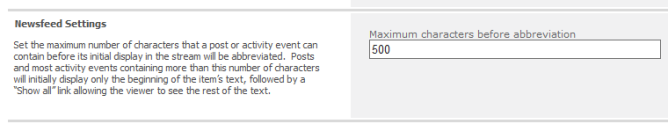
Controllable post length
This feature lets companies set the default amount of text that should be displayed before the show more link is inserted. This allows companies who want to have the stream be more of a scanning experience to shorten the starting view of posts.
This can be set in the Newsfeed Settings section of the Display Settings page.

Newsfeed Settings
Sometimes @targets can happen early in a post, so setting to very short display lengths (under 250 characters) is not recommended.
In early testing, 300 – 500 characters worked well for many users.