Using the HTML editor
You can use the HTMLHypertext Markup Language. A set of tags used to mark the structural elements of text files. HTML files include tags that create hyperlinks to other documents on the Internet. Editor to create and edit the content of your messages using toolbar buttons similar to those in standard word processors.
The HTML Editor does not support JavaScript. To open the HTML Editor, on the right navigation bar on the HTML page, click HTML Editor.

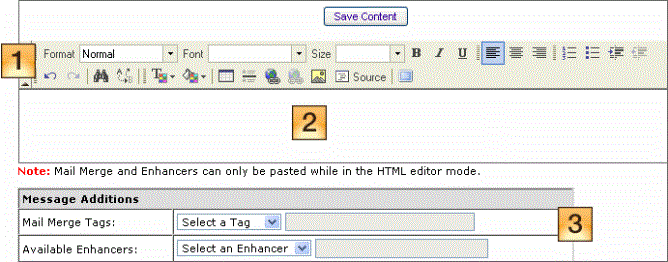
 Toolbar - Use the toolbar buttons to format text, add images, and create links.
Toolbar - Use the toolbar buttons to format text, add images, and create links.
To hide or show the toolbar, click the arrow on the left side of the toolbar.
 Workspace - Type the text in this area.
Workspace - Type the text in this area.
To switch between source code view and editor view, click  . To maximize or minimize the workspace, click
. To maximize or minimize the workspace, click  .
.
 Message Additions - Insert mail merge tags and enhancers into the message.
Message Additions - Insert mail merge tags and enhancers into the message.
For additional information about the HTML Editor, see HTML Editor: Tips, Tricks, and Troubleshooting.
To format text, use the formatting buttons on the toolbar.
Point at a toolbar button to learn what it does. For information about using the formatting toolbar buttons, see Using the HTML Editor Toolbar to Format and Find Text.
Creating a link
- Select the text you want to display as a link.
- Click
 .
. - Select or specify the properties you want.
- Click OK.
Editing a link
- Select the link you want to edit.
- Click
 .
. - Make your changes.
- Click OK.
Removing a link
- elect the link you want to remove.
- Click
 .
.
The HTML Editor supports the GIF, JPG, and PNG file formats for images.
When inserting images, you must use absolute paths (complete URLs) in your image reference tags. For example:
- CORRECT:
<img src="http://www.mysite.com/images/image.gif"/> - INCORRECT:
<img src="images/image.gif"/>
Inserting an image
- Click where you want to insert the image.
- Click
 .
. - In the URLUniform Resource Locator. An Internet address, as well as a standard method of naming files on the Web. A URL begins with a protocol name (such as http), followed by a colon and two forward slashes(//). Next comes the name of the internet server that the file is stored on, followed by directories that hold the file, separated by forward slashes(/). The filename comes last, as shown in the following example: http://www.mycompany.com/whatsnew.htm field, type the complete URL of the image.
- Optionally, select or specify any other properties. For more information about image properties, see HTML Editor: Image Properties.
- Click OK. The image is inserted.
Editing an image
- Select the image you want to edit.
- Click
 .
. - Make your changes.
- Click OK.
Deleting an image
- Select the image you want to delete.
- Press DELETE. The image is deleted.
Adding a mail merge tag
- In the Message Additions section, select the tag you want from the Mail Merge Tags drop-down list. The tag code appears in the field next to the list.

- Copy the tag code and paste it into your HTML code.
Adding an enhancer
- In the Message Additions section, select the enhancerA commonly used form, such as a survey or unsubscribe request that you can add to your message. you want from the Mail Merge Tags drop-down list. The enhancer code appears in the field next to the list.

- Copy the enhancer code and paste it into your HTML code.
Next steps
After you finish adding HTML, click  and close the HTML Editor, then do one of the following:
and close the HTML Editor, then do one of the following:
- Click Back to return to the Settings page.
- Add content such as text, graphics, and other enhancements.
- Check your HTML content for errors and potential spam filtering.
- Click SAVE & NEXT to create the text version of the message.