HTML Editor: Tips, tricks, and troubleshooting
The ENTER key behaviour
The ENTER key behaves differently in Internet Explorer and Firefox.
To insert a <br /> tag, press SHIFT+ENTER keys.
To insert a <p> tag, press ENTER key once.
To insert a <br /> tag, press ENTERkey once.
To insert a <p> tag:
- Press ENTER key once to insert a
<br />tag. - Click the Source button and change the
<br>tag to a<p>tag.
This changes the function of the ENTER key; it will now insert <p> tags. To insert a <br> tag again, press SHIFT+ENTER keys.
Using images
Make sure your imported HTMLHypertext Markup Language. A set of tags used to mark the structural elements of text files. HTML files include tags that create hyperlinks to other documents on the Internet. uses absolute paths (complete URLs), not relative paths for images. Example:
- CORRECT:
<img src="http://www.mysite.com/images/image.gif"/> - INCORRECT:
<img src="images/image.gif"/>
Image file formats
The HTML Editor supports the GIF, JPG and PNG file formats for images.
Internet Explorer 6.x and older versions does not correctly display PNG images that have transparency. This is also a problem for Internet Explorer-based email clients such as Microsoft Outlook. For these reasons, we recommend not using PNG images with transparency.
Style display
It is common to surround style declarations with comment syntax to avoid confusing older browsers that do not support Cascading Style Sheets. For example:
<style type="text/css">
<!--
h1 {color: #36C;}
-->
</style>
If your content contains such code, the HTML Editor does not display styles correctly. To display styles correctly in such cases:
- Remove the comment tags before starting your work in the HTML Editor.
- Finish your work in the HTML Editor.
- Reinsert the tags before saving.
Copying from another HTML editor
If you copy text from another HTML editing program and paste it into the EmailLabs HTML Editor, you must use the same editing mode in both editors. In other words, if you copy HTML code, you must paste it into the Source view in the HTML Editor. If you copy while in WYSIWYG(What You See Is What You Get). A development option that allows you to view items in the editor as they will display for end-users. mode in the other editor, you must paste it into the WYSIWYG mode in the HTML Editor.
Problems with creating links in firefox
If you are using the Firefox browser, you might run into an issue. When you create a link and continue typing what you expect will be normal text, the text becomes part of the link.
To avoid this issue, do the following:
- Add a link using the Insert Link button (
 ) on the HTML Editor toolbar.
) on the HTML Editor toolbar. - After you finish typing the line, insert the pointer where you want the link to end (bargains in the following example).

- Press ENTER. The latter portion of the sentence moves to the next link but remains linked.
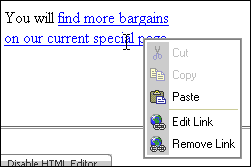
- Right-click the text on the new line and select Remove Link. The link is removed from the text on the new line.

- Move the text back up to its original line.