Crafting posts
@ Targeting
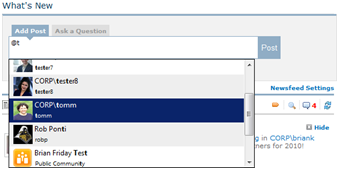
Microblog messages can be targeted at specific individuals, communities, or spheres. Typing the @ symbol in this box followed by a few characters of the user’s, community’s, or sphere’s name will cause a list of colleagues, communities, and spheres that match the letters to be displayed.
A user can @ target to any community that is public and discoverable. If your organization has not activated the Include all public discoverable groups in autocomplete when @targeting optional behavior, then only communities that the user is following appears as autocomplete options; for other public discoverable communities, they have to type out the complete @ name (such as @[Product Management]).
Private, non-discoverable communities that the user is not following will not route the message even if the user manages to guess the @ name of the community.
Users can also add @ targets to comments and answers. If the response targets a community, the entire activity stream entry (the event and any comments or answers) is visible in that community activity stream (even though the community was never mentioned in the original item). If a user targets a private community or sphere in a comment or answer, a warning message is displayed.
Only your colleagues will auto- suggest when you start typing their names after the @ sign. If you aren't following someone as a colleague, that person won't be auto- suggested to you but you could still target him if you know his ID, or using his email address (if v2.1 or higher).

Using @target in post

Using @target in comment
Hashtags
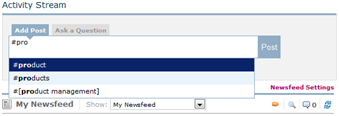
Using the hashtag (#) symbol allows you to indicate a keyword such as #products. The “#” and keyword together are referred to as a “hashtag”. Users can then filter the activity stream on a particular hashtag.
Users also get content with hashtags matching their Interests and Ask Me About fields (microblogs and questions, respectively).
Hashtags may contain letters, numbers, underscores, dashes, and periods. Enclosing the keyword portion in square brackets allows spaces to be used as well.

Using hashtag
Hashtag autocomplete
When a user begins typing a hashtag, a drop down list appears to the user, containing hashtag suggestions pulled from previously used hashtags, and from the user’s Interests and Ask Me About fields.
This helps make the post, question, or response more likely to be found by whoever is monitoring the existing topic.
Your organization may opt to have additional hashtag suggestions pulled from the SharePoint tag store (from the Enterprise Metadata Service).
Hashtag suggestions
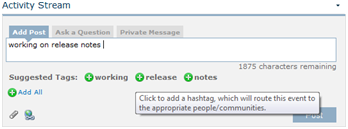
When the Hashtag Suggestions feature is enabled by your organization, users entering a post will receive a suggestion to convert a word they typed into a hashtag, when that word has previously been used by others in your organization as a hashtag.
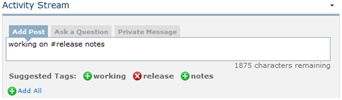
Clicking on any suggestion converts that word into a hashtag by adding the # symbol in front of it. Clicking Add All performs all the suggested hashtag conversions.
To limit potential performance impacts, only single-term hashtags is suggested.
This feature helps increase user indexing of content by users who are not accustomed to specifying hashtags, or who don’t know that they can do it.

Click to add hashtag

Hashtag added
Spellcheck
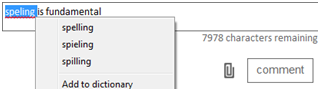
If your browser supports spellcheck, posts and comments you type will show potential spelling issues. In Internet Explorer, you can right- click on the underlined text to get options.

Wrong spelling indicated

Right click to correct spelling
Multiple file attachment upload
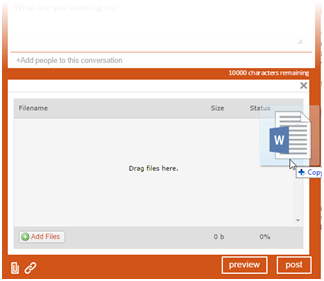
The file upload control ![]() is available when creating posts, questions, comments, and answers. It expands a dialog box for a user to browse to files (by clicking the “Add Files” button) or to drag and drop files in, to be included as attachments to a post. If the user selects an image file, it will be uploaded to the Shared Pictures library and rendered in the activity stream.
is available when creating posts, questions, comments, and answers. It expands a dialog box for a user to browse to files (by clicking the “Add Files” button) or to drag and drop files in, to be included as attachments to a post. If the user selects an image file, it will be uploaded to the Shared Pictures library and rendered in the activity stream.
Other file types will be uploaded to the Shared Documents library and will have a link to the file in the activity stream.
Files are always uploaded where the user is acting (e.g. if a user adds a file to a question that included a community name like @[Product Mgt] but is doing that on the My Newsfeed page of their My Site, the file is added in the user’s My Content area, and not on the community site).
If a user does not have access to upload a file in that site, the ![]() is not display.
is not display.

Drag and drop file to upload
Display and preview of attached documents
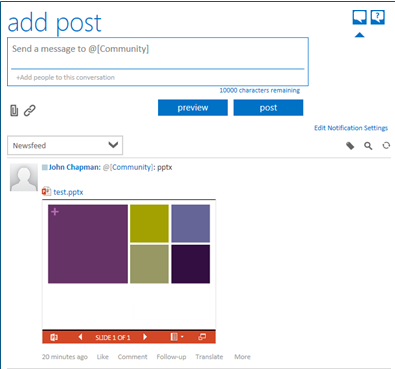
Attached documents appear as a links within the post that opens the document. These links have an icon aside them that indicates the document type.
On SharePoint 2013 with Office Web Apps installed, an in-stream preview of the document is provided below the attachment link.

Document appear as link

Preview of document
Display and preview of multiple attached images
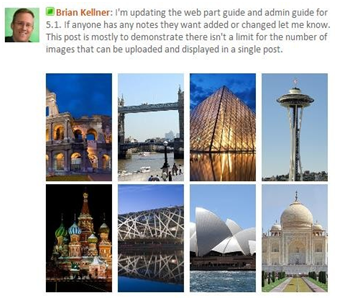
Attached images are displayed within the post.
For posts with multiple image attachments, to avoid having a very tall post that stretches far down the stream, the images are grouped into a portfolio to fit within the width of the stream.
Each image can be clicked individually to view the full image.

Click thumbnail to view full image
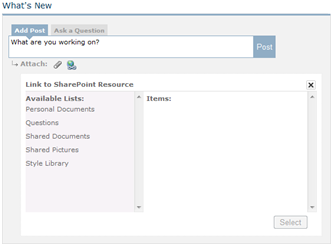
SharePoint resource selector
The SharePoint resource selector makes it easy for users to quickly paste a link to a file or list item that already exists.
After the user selects the list, the ten most recently added items are displayed.
The user can then choose the appropriate item and the URL for that item will be pasted into the text field.

List of ten most recently added items
Post formatting
In the 4.0 release, Aurea Social introduced support for several tags (in “BBCode” syntax) that allow formatting of microblogs and questions. This was expanded in the 4.5 release.
Precede the text you want to format with one of the tags below:
Each of these tags needs a corresponding closing tag on the other side of the text (for example [/b] indicates the end of bold tag).
The [img] tag needs a URL to an image.
- [b] bold (* Pre-4.0: You can alternatively make a single word bold by surrounding it by asterisks).
- [i] italics
- [u] underline [br] line break
- [del] delete (strikethrough) [img] image
- [h1] header1 [h2] header2 [h3] header3 [h4] header4 [h5] header5 [h6] header6
- [code] source code or script. Text displays with fixed-width characters, as typed.
- [img] an image. Text must be an url to an image with no leading or trailing spaces.
- [url] a hyperlink. Format can be [url=http://www.Skyvera.com]Click For Skyvera[/url] or [url]http://www.Skyvera.com[/url]. (( ) Pre-4.0: You can alternatively specify your own link text by typing the URL then following this immediately with the link text in parentheses.)
- [ul] unordered (bulleted) list [ol] ordered (numbered) list
- [li] list item for ul and ol [table] a table
- [tr] a table row [td] a table cell
These tags are typed into the entry field.
An example might be This is [b] bold [/b]
This would display as: This is bold

See the bold title
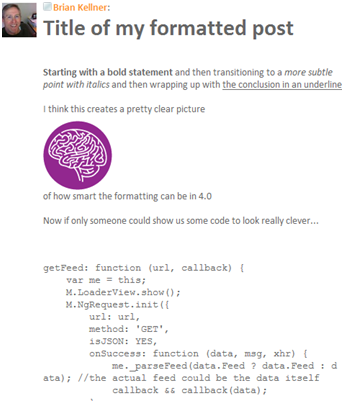
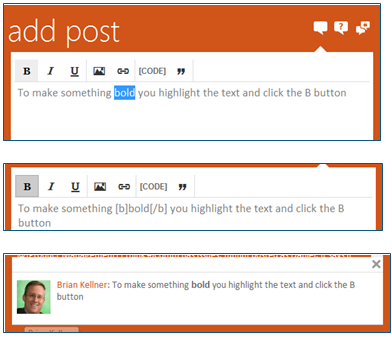
Visual post formatting
In the 5.0 release, Aurea Social introduced an easier and more discoverable way to format posts with the optional BBCode post editor.
When activated in your organization by an option in SharePoint Central Administration, a set of controls will be displayed when the user clicks in the post box.
By highlighting some of the text to be posted and clicking a control, the BBCode tags that are needed to achieve the desired formatting are automatically added around the highlighted text.
The user can then see how this will look by pressing the Preview button. This displays the post as it appears in the activity stream.
The editor does not show all of the possible BBCode controls.
For example, the “header” designations like [h1] [/h1] are not shown. Also, bulleting controls are not shown as they require adding both the top level pair of tags as well as pair of tags for each bullet item and this is difficult to show with a single button.

Demonstrating Visual post formatting
Automatic question detection
Sometimes a user means to ask a question, but doesn’t select the question tab. Aurea Social detects when a post ends with a question mark and asks the user if they meant to ask a question.
If the user selects Yes, the item is changed from a Post to a Question.