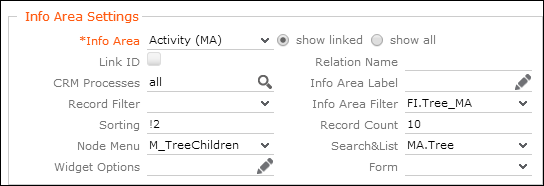
Info Area Settings
This setting is for general definition of a tree node.

The general definition of a tree node (i.e. sub-info area) consists of the following settings:
-
Info Area: Select the info area you want to define as a tree
node. For further details, see TreeView Configuration.
With the tree view you can also navigate up and down hierarchies. For further details, see walkUpToRootRecord. Hierarchy trees are implemented for the info areas A1, OJ, KM, IB, and MA. Select "Special: Parent" as child info area to navigate up the hierarchy, and "Special: Children" to navigate down. The configured table caption and menu settings for this node are ignored for the "Special" settings, they are taken from the parent instead.
- Link ID: Enable the Link ID check box and enter the link ID, if you want to use another than the default link. For further details, see Link IDs.
- Relation Name: If you have defined a custom link between two info areas, you can enter the name of this virtual relation, which is then displayed in the tree.
- CRM Processes: Assign one or more CRM processes to the tree node. For further details, see Roles & CRM Processes.
-
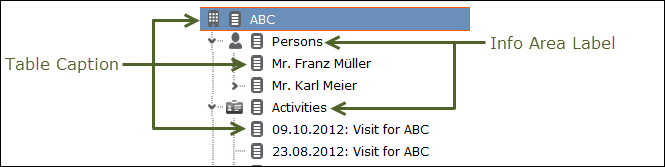
Info Area Label: You can specify a label for the node (default:
the plural of info area's name).

Table captions for the records listed in the tree are defined in the Record Settings area. For further details, see Record Settings.
- Record Filter: Select a filter to filter the records displayed under this node.
-
Info Area Filter: Select a filter to hide tree nodes based on
field values from the parent record. Example: Define and select a filter to only show
the Activity (MA) node if the parent company meets the condition
(RepID='$curRep' OR Rep2ID='$curRep') AND ABC='A'.All filters defined for the parent info area are listed.Note: Filters with more than one info area and parameterized filters (i.e. filters requiring user input) are not supported. If such a filter is used, it is ignored and a message is written to the client log.Note: If the value of a criteria field is changed by the user, he has to manually refresh the page in order to see the refreshed tree.
-
Sorting: Defines the sort order for the records in the node. Use
the following syntax:
- Sort ascending:
<field name or number>example -Datefor the Starts on field of an activity (MA) - Sort descending:
!<field name or number>example -!Datefor the Starts on field of an activity (MA) - Comma-separate multiple sort fields: example -
!Date,Contact
- Sort ascending:
-
Record Count: Defines the number of records displayed for the node, i.e. how many records are displayed when initially expanding an info area node. If more records exist, an additional node "…" is shown below. Clicking on "…" displays the next
<Record Count>records. -
Node Menu: Defines the info area node's context menu. The
following menus and menu actions are available:
M_TreeChildren: Contains all three menu actions,A_ShowALL,A_TreeListandA_TreeNew.-
M_TreeChildrenNoNew: ContainsA_ShowAllandA_TreeList. -
M_TreeChildrenNewOrEdit: ContainsA_TreeNewOrEdit. This is used for 1:1 children analogous to an Expand view withmode=NewOrShow. For further details, see mode. Example in UPDATE_DEFAULT: AD node in TreeViewAK. -
A_ShowAll: Expands the info area node, thus displaying all child records. -
A_TreeList: Leaves the tree view to display the node's child records on a Search&List page. -
A_TreeNew: Allows users to add new records as children of that node linked to the parent record without leaving the tree view. TheSearchResultsheader contains aNewCommandbutton doing the same. For further details, see NewCommand.
- Search&List: Defines the Search&List configuration to be used when clicking on the info area node. For further details, see Search&List Configuration.By default, the search area is collapsed, only the actual results are visible. Clicking a list item displays the corresponding sub-list.
-
Widget Options: Use this field to pass additional parameters to
the displayed widget (
SearchViewor the form specified under Form).All properties for the selected widget as available in the Form Designer can be used. Define the widget with all desired properties in the Form Designer and copy the properties from the source view to this field.
Examples:{"viewOptions": {"list": {"grid": { "showMenu": true, "showMiniDetails": false }}}} {"form": { "useAutoSearch": false }, "showSearchForm": true} -
Form: Allows you to provide the name of a custom widget or form to be displayed when clicking on the node (with
$Recordrepresenting the current record).