Best practices using HTML Editor
Some settings must be properly applied while using the HTML Editor.
The table below explains some of these in details:
| Tips / Issues | Description |
|---|---|
| Absolute vs. Relative Paths |
Make sure your imported HTML uses absolute paths, not relative paths to images. For example: Wrong:
Right:
|
| Supported Image file formats |
The supported file formats are |
| Trouble displaying images |
You may have trouble displaying images in the HTML Message tab if you meet the following conditions:
If this occurs, you can still go to the Images tab and drag images into your template or content. When you return to the HTML Message tab, the images display correctly. |
| Displaying styles |
It is common to surround style declarations with comment syntax to avoid confusing older browsers that don't support cascading style sheets: <style type="text/css">
<!--
h1 {color: #36C;}-->
</style>
If your content contains such code, the HTML Editor does not correctly display the styles. If you want to have a correct display of styles while you are in the HTML Editor, remove the comment tags before starting your using in the editor and then reinsert the tags before saving your work. |
Caution about using PNG images |
Images in the |
| Link button is inactive |
There may be times when you are in the HTML Editor and the Link button is inactive for no apparent reason. If this occurs, click anywhere in the white workspace area of the HTML Editor. This should make it active. |
| Text disappears. |
There may be times when you are working with an editable region, and the text disappears. If this occurs, click anywhere in the white workspace area of the HTML Editor. This should make the text reappear. |
| Image maps |
While creating or editing a template, you cannot select an image map as an editable region. |
| Copying and pasting from a different HTML editing program |
If you copy text from a different HTML editing program and then paste it into Aurea List Manager's HTML Editor, you must be in the same mode in both editors. In other words, if you copy HTML code, you must paste it into the source view in the HTML Editor if you copy while in WYSIWYG mode in the other editor, you must paste it into the WYSIWYG mode in the HTML editor. |
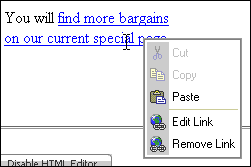
| Problems with creating Links while in Firefox |
If you are using the Firefox browser, you may try to create a link, and then when you continue typing expecting to see normal text, the new text becomes part of and extends the link. To avoid this, do the following:
|