Using the Image library
The Image library has different features which aids in managing images.

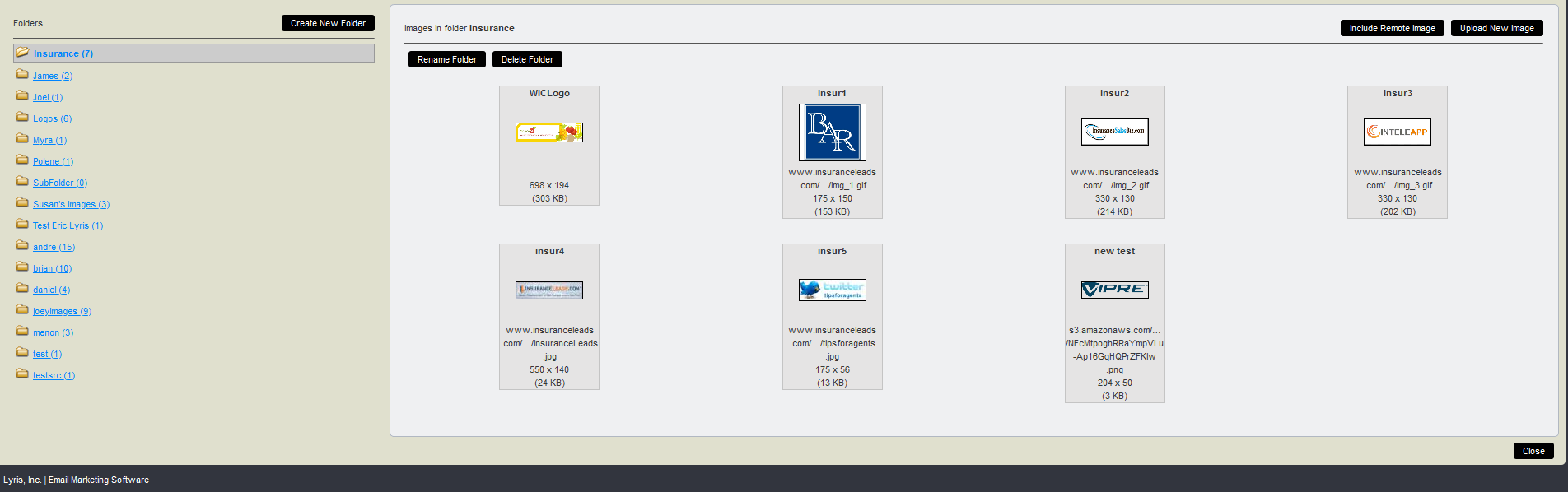
Image library UI
The table below explains the options that the Image library offers in the image above:
| Options | Description |
|---|---|
| To create a new folder |
|
| To work with a different folder |
On the left side of the Image library under Folder, click the folder name |
| To change the current folder name |
|
| To delete the current folder |
|
|
To upload a new image path |
|
| To edit an image |
|
| To delete an image |
|
| To upload an image to the Image Library |
|
Note
In order to have the upload image feature available, the site's server admin needs to enable it from the Utilities > Administration > Server > Server Settings > Advanced: Enable Features tab.