Where are image rendition used in Bonzai Intranet?
As part of Bonzai Intranet we create and deploy several images renditions. Please find the list of all image renditions and where they are used within Bonzai Intranet:
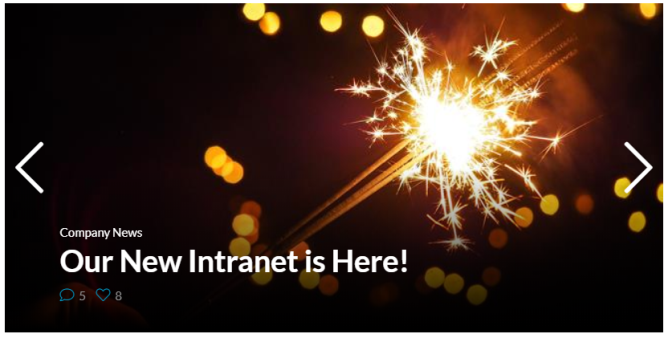
Bonzai Intranet Featured Slider
This is the image rendition used for the Featured Slider web part and is made for a two-web part zone. You can also adjust this rendition if you want to have a three column slider by adjusting the width.
Width: 660px
Height: 330px
Bonzai Intranet feature slider
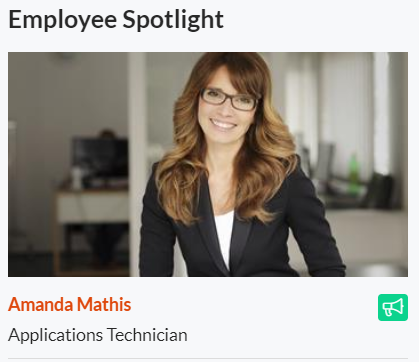
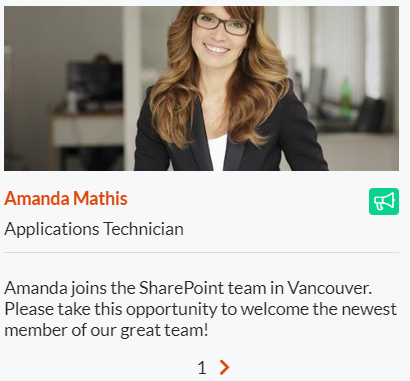
Bonzai Intranet Spotlight Roll Up
Roll up image on the Employee Spotlight web part. This rendition are automatically applied when the web part is rendered.
Width: 660px
Height: 330px

Bonzai Intranet Spotlight Roll Up
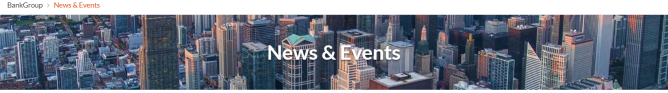
Bonzai Intranet Page Layout Rollup Image
This image rendition is used in the headers for news, events, locations and spotlight items. This rendition MUST be applied when a page is created otherwise the image may stretch.
Width: 1330px
Height: 260px

Bonzai Intranet Page Layout Rollup Image
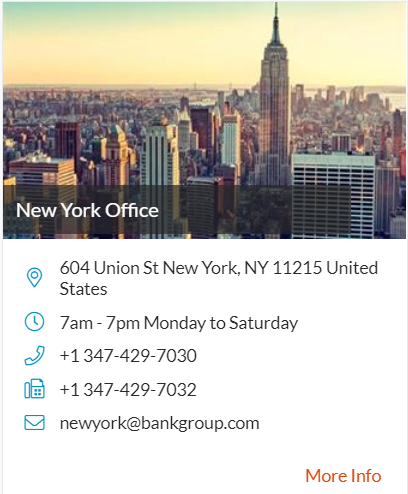
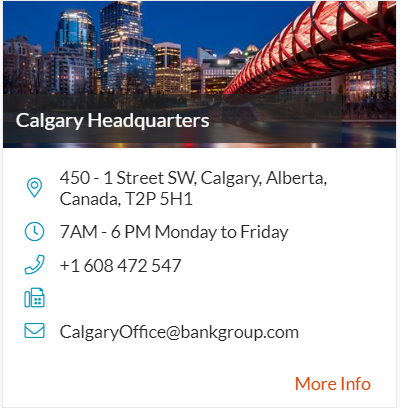
Bonzai Intranet Locations Image
Image associated with Locations Roll Up web part. This rendition is automatically applied when the web part is rendered.
Width: 336px
Height: 197px

Bonzai Intranet Locations Image
Bonzai Intranet Header Image
This is the image rendition that should be used when for any landing page Roll Up images so that it looks optimal. This is not automatically applied and should be selected when creating the page.
Width: 1330px
Height: 149px

Bonzai Intranet Header Image
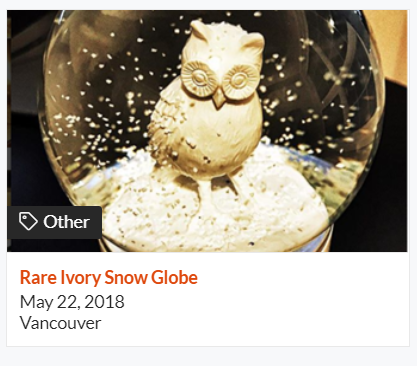
Bonzai Intranet Marketplace Image
Image that is used in the marketplace rollup web part and the Marketplace web part. This rendition is automatically applied when the web part is rendered.
Width: 336px
Height: 197px

Bonzai Intranet Marketplace Image
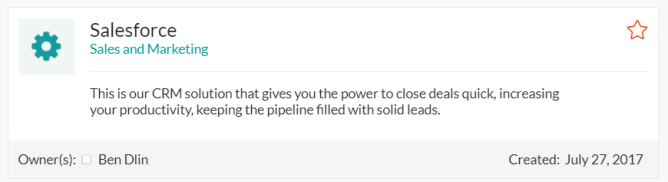
Bonzai Intranet Site Directory Image
Image associated with any Site Directory items. This rendition is automatically applied when the web part is rendered.
Width: 60px
Height: 60px

Bonzai Intranet Site Directory Image
Bonzai Intranet Locations Image Small
Image rendition used in responsive mode for the location directory. This rendition is automatically applied when the web part is rendered in responsive mode only.
Width: 479px
Height: 180px

Bonzai Intranet Locations Image Small
Bonzai Intranet Spotlight Roll Up Small
Roll Up Image for the Employee Spotlight web part when in responsive mode. This rendition is automatically applied when the web part is rendered in a mobile device.
Width: 479px
Height: 200px

Bonzai Intranet Spotlight Roll Up Small
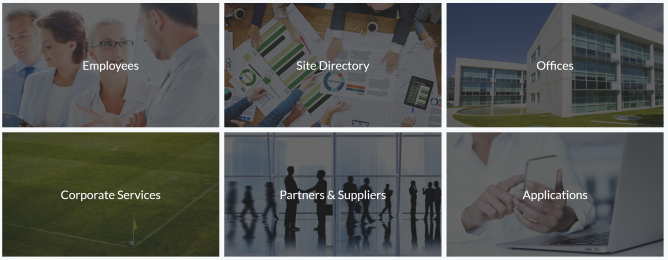
Bonzai Intranet Landing Page Image One Column
Used for the landing web part for images when in a single column. This rendition is automatically applied when the web part is rendered.
Width: 1330px
Height: 745px

Bonzai Intranet Landing Page Image One Column
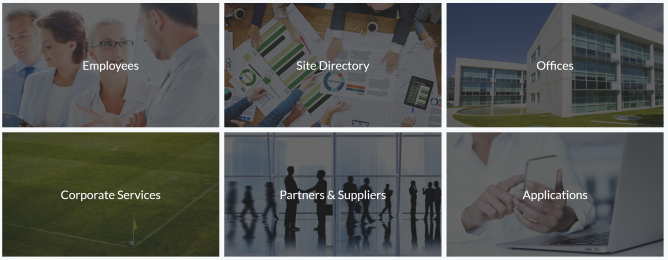
Bonzai Intranet Landing Page Image Two Column
Used for the landing web part for images when in two columns. This rendition is automatically applied when the web part is rendered.
Width: 665px
Height: 380px

Bonzai Intranet Landing Page Image Two Column
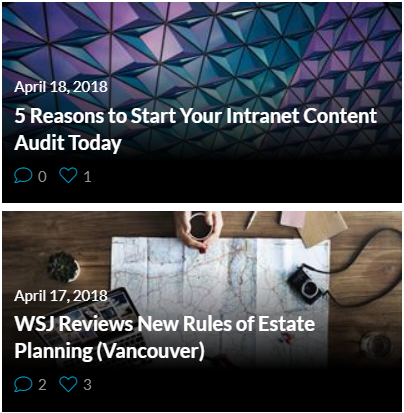
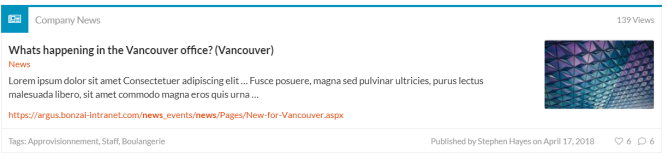
Bonzai Intranet News Roll Up Double Tile
Used for the News Roll Up web part when paging of two items is enabled. This rendition is automatically applied when the web part is rendered.
Width: 320px
Height: 161px

Bonzai Intranet News Roll Up Double Tile
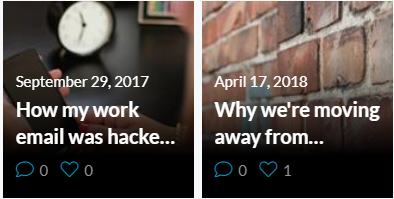
Bonzai Intranet News Roll Up Single Tile
Image used when the News Roll Up web part shows more than 3 items per page. This rendition is automatically applied when the web part is rendered.
Width: 160px
Height: 164px

Bonzai Intranet News Roll Up Single Tile
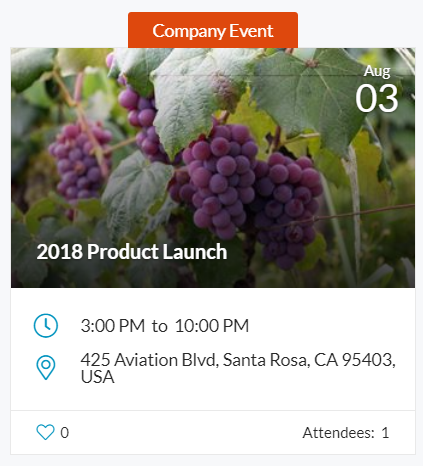
Bonzai Intranet Event Roll Up Tile
Image that is associated with the event tiles view for the Events web part. This rendition is automatically applied when the web part is rendered.
Width: 336px
Height: 197px

Bonzai Intranet Event Roll Up Tile
Bonzai Intranet Search Card Image
Any images that are returned in the content search experience for Bonzai Intranet such as news, events or spotlight items use this rendition.
Width: 160px
Height: 100px

Bonzai Intranet Search Card Image