CRM.designer User Interface
The following example shows the CRM.designer user interface elements that you can access from Aurea CRM web:

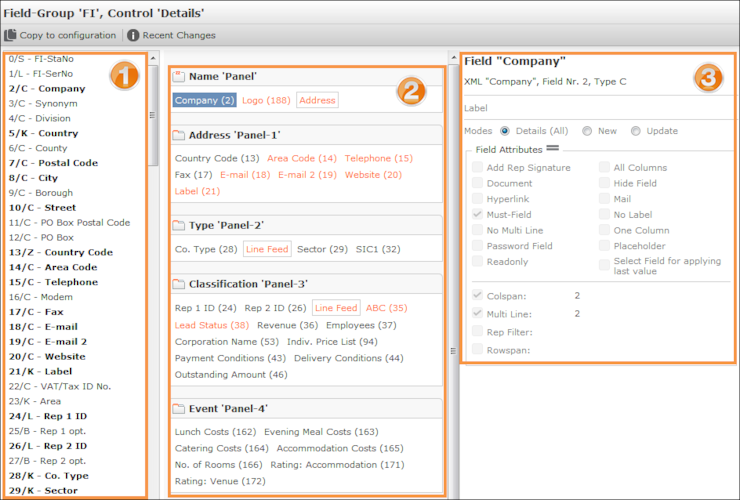
The CRM.designer window consists of the following areas:
- A header containing the name of the field group (FI in this example) and the displayed controls ("Details" in this example)
- A toolbar with various buttons.
- A list of available fields in the current info area (
 ). Fields added to a panel are displayed in bold.
). Fields added to a panel are displayed in bold. - The panels and the fields added to the panels (
 ). Fields that field attributes have been defined for are colored orange.
). Fields that field attributes have been defined for are colored orange. - Attributes: The available attributes and the currently defined attributes are displayed here for the selected element. Which attributes are available depends on the type of object (panel, field). Which attributes are available for a field depends on the field type.